Atom编辑器配置
Github方面已经在2022.12.15正式终止了Atom项目的开发,如果是新入坑不再建议使用Atom
Atom是Github开发的一个文本编辑器,十分简洁,基本只内置了文字编辑,Git,语法高亮这些最核心的功能,可以通过插件灵活扩展。目前我的Atom主要用于Python和Web开发,写Markdown,远程代码编辑等。这个Post记录Atom的配置,主题,插件等方面的内容。
首先从官网下载Atom安装包安装。
apm
Atom安装主题和插件用的都是apm(Atom Package Manager),每一个插件都是一个npm包,国内大概率下载会比较慢。可以通过换源或者代理进行加速。
1
2
3
4
5
6
7
# 换源
npm config set registry https://registry.npm.taobao.org # 设置淘宝镜像
npm config get registry # 查看是否设置成功
# 代理
apm config set https-proxy "http://127.0.0.1:6666" # 设置proxy
apm config delete https-proxy # 取消proxy
apm默认大概安装到 ~/.atom/packages/ 路径下,不同安装进程之间不冲突,可以开多个terminal一起装多个包,也可以将所有要装的包写入一个文件批量安装。大多数包安装完都需要重启atom生效。
基础配置
主题
这个完全看个人喜好,因为需要长时间看屏幕很喜欢暗色的主题,默认的 one-dark 觉得就不错。这里是一个完整的列表。
文件缩略图
对于比较复杂的项目(比如一个网站),一般会有多种格式的文件,这样能一眼看出文件类型应该有些用处。 file-type-icons 给不同类型的文件不同的图标,看起来比较清(zhuang)楚(bi)。
小地图
打王者要看小地图,写代码有时候看一下也挺方便的。比如装上 minimap , highlight-selected 和 minimap-highlight-selected 之后,选中一个变量,这个变量在代码中所有出现的位置都会在小地图上高亮,看起来很方便。
代码段
补全对于一些经常要写的格式化内容很有用,Atom支持对指定拓展名的文件自定义模板。编辑 ~/.atom/snippets.cson 文件,以添加一个Jekyll文章开头的yaml为例。
1
2
3
4
5
6
7
8
9
10
11
12
13
'.md':
'jk head':
'prefix': 'jk'
'body':'''
---
title: ${1: Default Title}
author: Lin Han
date: +8
categories: []
tags: []
math: true
---
'''
.md代表这个模板只在.md文件中生效;jk head 是补全列表里显示的标题;prefix是你打出这个字符串就进行这个联想;body部分如果只有一行,’内容’ 这种单引号引起来就可以,这里因为是需要多行所以是 ‘’’
这样
’’’
的。内容部分可以写$1,${2:default}这样的光标位置,而且可以带默认值。
一个单行的例子,用于在md文件中插入不会被render的TODO
1
2
3
4
'.md':
'todo':
'prefix': 'todo'
'body':'(TODO:$1)'
重启Atom生效
字体
默认的字体可能不是很好看,fonts插件里有146个字体和变种,用起来很方便。
Python
补全
个人还是比较喜欢用补全的,有的时候是想不起来的函数名,有的时候打到剩最后一个字母补全能防止打错。如果装的话 autocomplete-python 是个不错的选择,支持本地的Jedi和联网的Kite。如果你是刚开始写 Python , Kite应该会很贴心。
代码格式和检查
如果是初学比较建议进行格式化,刚开始写很容易养成好的代码习惯,自己看着清楚,别人看着也舒服。很多 Linter 都是带格式化的,但是看好多人都推荐 python-black ,其实各种 Formatter 差别都不是很大。linter-flake8 是 Linter,就是带格式检查的,比较受欢迎,但是个人感觉不是很需要,一 save 一堆 Error 很分心。
IPython
交互式运行比较方便,但是也容易有不少问题,比如 import ,运行的路径和运行的环境之类。我是不想整明白这些,但是如果要用,Hydrgoen 是个不错的选择。
注释
复杂的代码不写注释绝对是犯罪, docblock-python 是一个很方便的自动生成函数注释的工具
依赖
一个Py项目总是需要很多包,python-requirements可以自动搜索项目中所有import了的包,生成requirement.txt。
缩进转换
个人写代码喜欢用tab,但是复制的其他人的代码可能是4个空格。Atom可以一键调整所有的 tab 和空格,Ctrl-Shift-P 调起类似cmd的窗口,输入 tab to space 或者 space to tab 可以换当前页面所有的tab或space。
远程编辑
如果你只是本地编写代码本地跑那这个没啥用,但是比如你跑深度学习或者写个服务器上运行的脚本,需要本地写代码服务器上运行,那么远程修改就挺有用。ftp-remote-edit这个包用了一下,效果不错。
Markdown
language-markdown提供md的高亮,缺这个包所有内容都是一个颜色。Atom架构开放,大量的插件给Markdown编辑带来了丰富的功能。
内容结构
document-outline 可以在页面右侧显示文章标题结构,方便看到全局,对长内容很有用。
预览
直接看着代码写显然不够直接,HTML预览是刚需。 Atom自带一个markdown-preview,但是功能比较少。markdown-preview-plus 功能丰富一些,可以对内容进行预览,实时编译。这个包默认代码和预览不会一起滚,在设置中可以开启滚动同步。开关preview的快捷键是,Ctrl-Shift-M。数学公式的符号是可以设置的,比如默认有一个$框起来的认为是公式,可以添加两个 $$ 。这个插件最令人伤感的地方是预览不能放到另一个Atom程序中,我没研究出怎么一个屏幕编辑代码,一个屏幕看预览。
多合一
markdown-writer 简直是写md必装,针对Jekyll等几个博客系统有专门的功能,方便创建Post,管理tag和category(这几个脚本创建tag和category list),插入图片等等,功能十分强大。可以在repo里写配置文件,这样设置可以跟着项目一起走。设置详见。
在用Jekyll时发现一个问题,Jekyll项目所有 _ 开头的文件夹里面的东西都不会放到Render后的网站里。插入图片时希望图片可以按照文章进行组织,一篇文章的图片都放在一个文件夹。但是用{directory}参数把文章相对项目的路径包含进去路经里会有 _post ,导致所有的图片都不进到最后的 _site 中。设置中好像没好的解决方案,直接修改了插件代码把这个字符串滤掉了。
首先atom打开插件的文件夹 ~/.atom/packages/markdown-writer/,之后在整个项目中搜索(先点一下左边的根目录,之后Ctrl+Shift+F)下面的代码
1
siteImagesDir: -> templateHelper.create("siteImagesDir", @frontMatter, @dateTime)
应该一共有两处,一个是从剪贴板添加,一个是从文件添加。替换成下面的
1
siteImagesDir: -> templateHelper.create("siteImagesDir", @frontMatter, @dateTime).split("_posts").join("").split("_drafts").join("")
在插入图片时就不会有带 _ 的路经了。
用绝对路经前面会少一个 / ,可以在上面两个脚本里找到这一行
1
2
generateImageSrc: (file) ->
utils.normalizeFilePath(@_generateImageSrc(file))
修改成
1
2
generateImageSrc: (file) ->
'/'.concat utils.normalizeFilePath(@_generateImageSrc(file))
修改完成后可以 Ctrl+Shift+P 调起命令框,打 reload 之后回车让Atom重新加载,这样不需要重启Atom也可以让对插件的修改生效。
markdown-writer所有可以通过atom命令行调用的功能都可以定义快捷键。添加快捷键首先按 Ctrl+Shift+P 调起atom的命令行,输入 Markdown Writer: Create Default Keymaps,回车,就会生成一个定义快捷键的文件。可以进行修改,保存后reload或者重启atom就生效了。
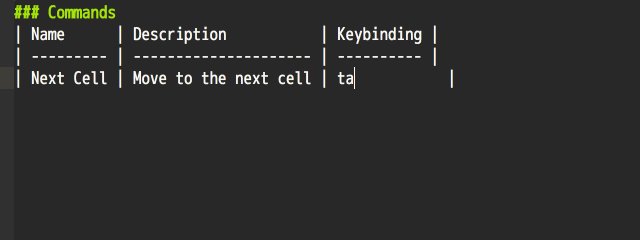
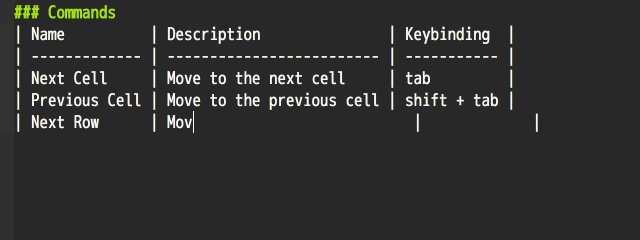
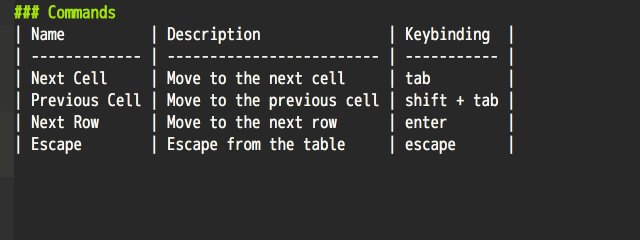
表格
在md中写表格经常会遇到一些格式问题,markdown-table-editor插件可以自动处理一些表格格式。 
快捷键
跳转
Ctrl - G 跳转到制定行,报错有行号直接用这个找过去。 Ctrl - R 会打一个函数名的列表,选哪个跳转到哪个函数。 Ctrl - Shift - F 可以全项目搜索。
脚本
批量安装
apm支持从文件中读取包名批量安装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
echo "
highlight-selected
minimap
minimap-highlight-selected
file-type-icons
python-black
docblock-python
language-markdown
document-outline
markdown-preview-plus
markdown-writer
pretty-json
markdown-table-editor
fonts
clang-format
" > apm_install_list.txt
apm install --packages-file apm_install_list.txt
rm apm_install_list.txt
代码块
1
2
3
4
5
6
7
8
9
echo """
'.md':
'todo':
'prefix': 'todo'
'body':'(TODO:$1)'
'ref':
'prefix': 'ref'
'body':'(REF:$1)'
""" > ~/.atom/snippets.cson
彻底删除重装
1
2
rm -rf ~/.atom
yay -S atom
问题
记录一些在使用Atom过程中遇到的问题
keyring
Atom应该是要把一些敏感信息存到keyring里,如果最开始创建了keyring,Atom用上了。之后有一次Atom弹窗要你输入keyring密码但是你没有,打开下一个Atom窗口可能出现能正常显示文件树,但是点击文件不能看到内容。git能点push但是永远也push不上去,Github的tab一直在转圈。这个情况可以直接废掉之前的keyring重新创建一个。但是要注意Atom不一定是唯一的用keyring的软件,浏览器可能也需要。
在Arch下可以
1
mv ~/.local/share/keyrings ~/.local/share/keyrings-bk
之后Atom找不到keyring下次打开就会要你重新创建了。
